

Plataforma MRV
A D3 Fearless Digital Product Company simplificou drasticamente a conquista da casa própria.
Empresa: D3 Fearless Digital Product Company
Cliente: MRV Engenharia
Squads: Assistência técnica e Marketplace
Design Leader: Bruno Tavares
Senior Product Designer: Fernando Affonso
Introdução:
Atuando como Product Designer na Squad Conviver, trabalhamos na Plataforma Meu Apê atendendo duas frentes do produto: a assistência técnica, e na criação da área de marketplace – Mundo da Casa. Também participei ativamente na implementação do Design System da MRV.
Squad Resolver
Squad responsável pela experiência de abertura de chamados de assistência técnica pela plataforma Meu Apê.
Na parte de assistência técnica, sendo um produto que já possuia uma maior maturidade na plataforma, as demandas se basearam na manutenção, melhorias de experiênci, implementação de novas funcionalidades e growth. Todo o trabalho partiu de algumas cerimônias em que a squad define juntamente com o P.O. (cliente) todo plano sprint a sprint. Na execução, todos os membros da squad precisam ficar por dentro do assunto para que todos sejam co-criadores, ampliando a capacidade criativa do time.

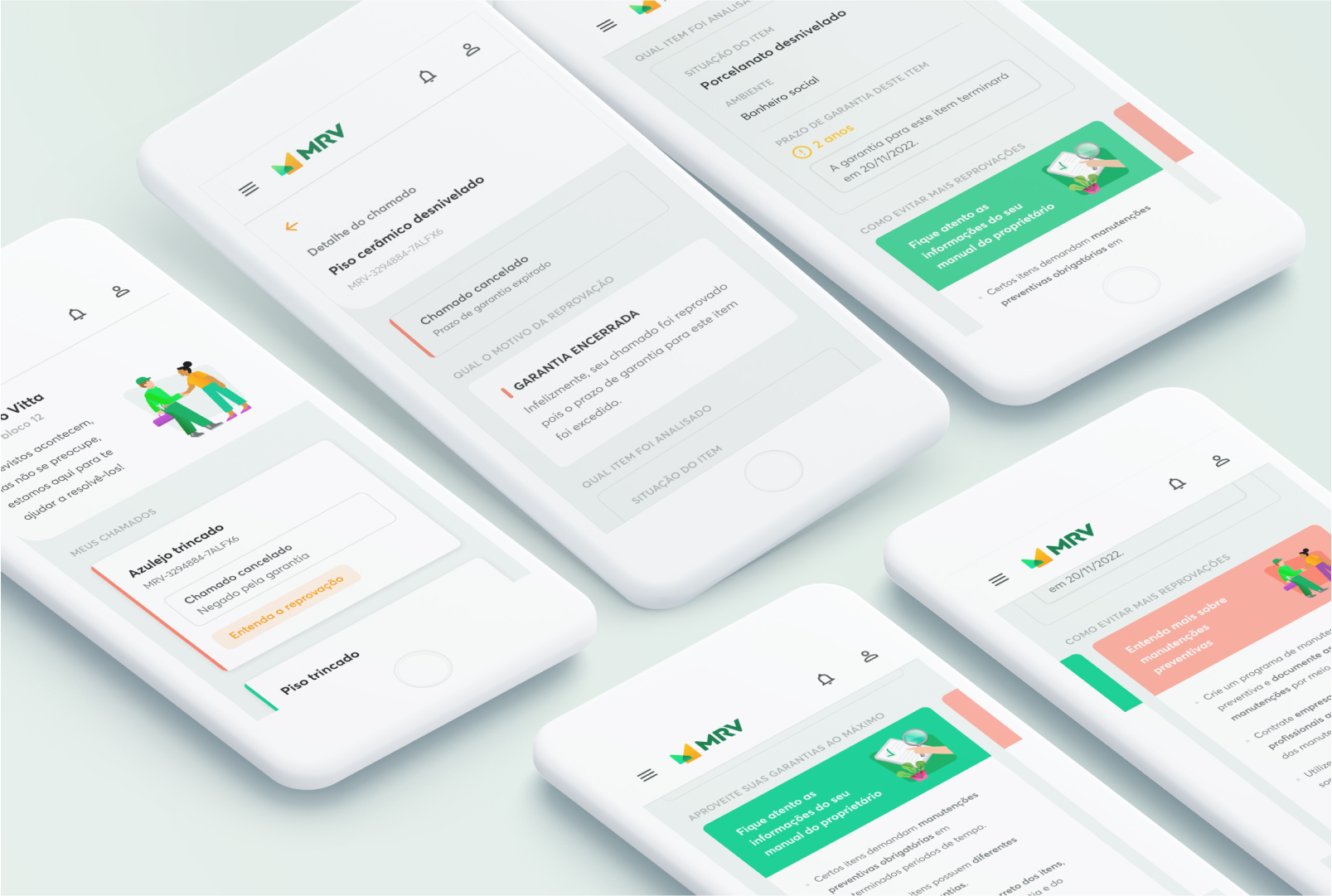
Gerenciamento de chamados: lista de chamados

Gerenciamento de chamados: detalhes do chamado
Entender / Criar / Implementar / Validar / Lançar
Metodologia ágil sempre viva, atenta ao mundo de agilidade e aos clientes.
Mescla de técnicas conhecidas do mercado como Ágil + Scrum + Lean + Design thinking + o próprio olhar da D3.
A implementação de novos assuntos no produto passa por uma etapa de download que consiste em uma reunião (ou mais de uma) com as equipes do cliente. Antes da cerimônia, a squad mapeia todas as dúvidas que precisam ser sanadas para que posteriormente a etapa de HandsOn aconteça de um jeito mais rápido e assertivo.
Esta etapa do framework também acontece com a participação de toda a squad, em especial com os Devs trazendo opiniões técnicas. Como execução prática, a equipe de Design cria alguns fluxos (User Story Map) e na sequência, o desenho das telas no Figma.

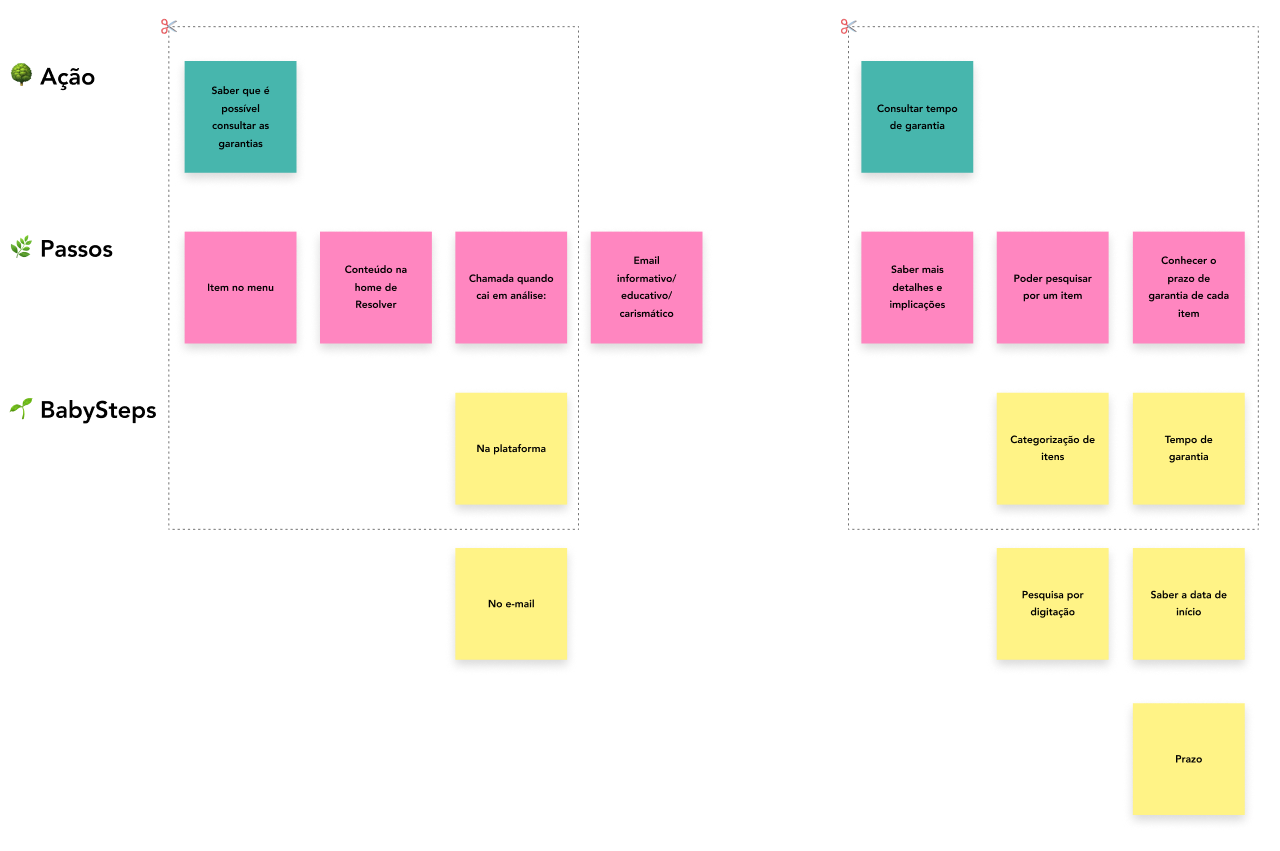
Exemplo de User Story Map. Foco na jornada completa sem se preocupar com recorte. A ideia dessa jornada é ser perfeita e detalhada, o mundo ideal e completo. Depois é feito o recorte do que entregará maior valor de acordo com a missão e tempo da sprint.

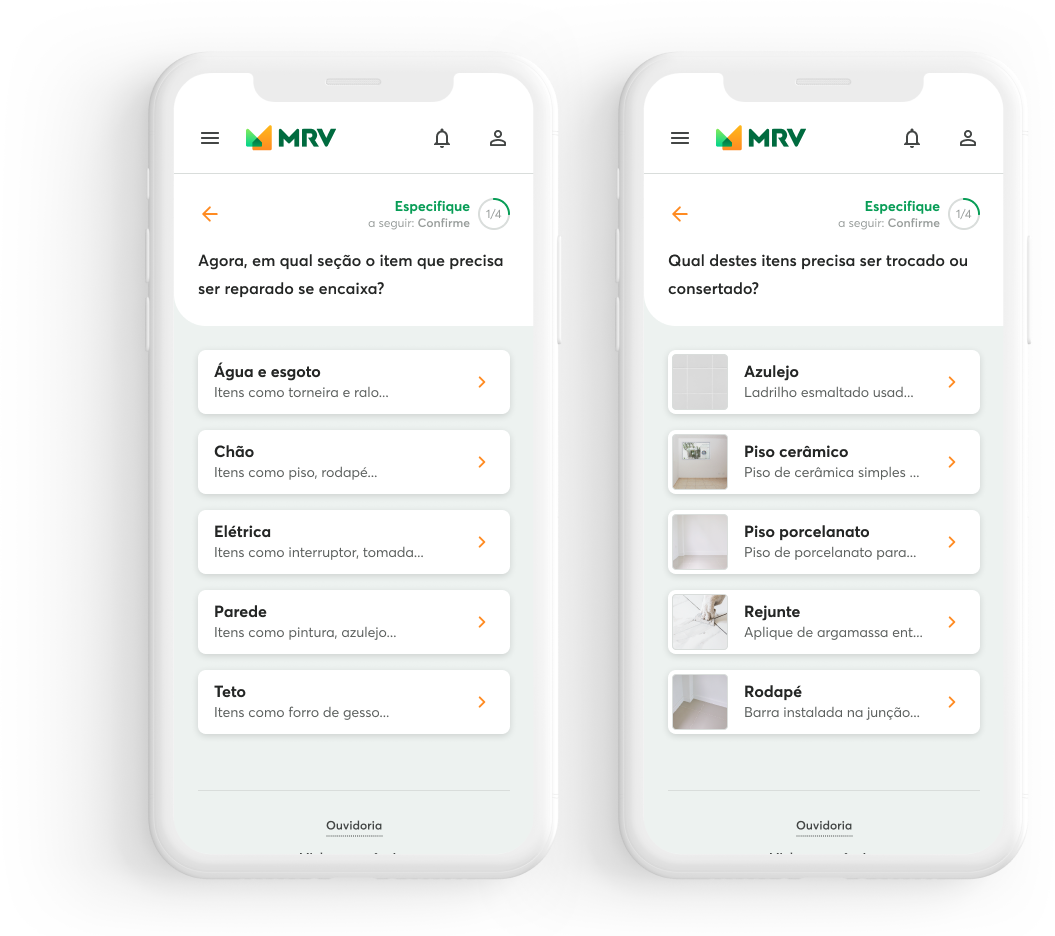
Abertura de chamados: etapa de diagnóstico do problema

Abertura de chamados: introdução ao agendamento
O que será medido?
A partir do recorte do USM é fundamental conseguir responder perguntas.
A equipe de Design se encarrega em responder algumas questões que compilam alguns pontos cruciais. O intuito é documentar todo o processo para que todo conhecimento criado envolta do produto seja disponibilizado de forma assíncrona. Uma das questões que merecem destaque desta parte do framework é “como vamos medir os resultados desta hipótese?”. Como resposta para essa pergunta, revisitamos toda a experiência do épico e listamos detalhadamente o que será trackeado através do Google Analytics, Hotjar ou qualquer outra ferramenta de trackeamento.
Quais dados suportam a nossa hipótese? Quais resultados esperamos alcançar com isso? Como vamos medir o resultado?
Squad Conviver
Squad responsável pela experiência do marketplace da plataforma Meu Apê.
A squad atuou na idealização e implementação de uma ideia do cliente que partiu do princípio de um marketplace dentro da plataforma. A concepção do produto partiu de uma imersão remota com equipes do lado do cliente devidamente selecionadas. Inicialmente, a ideia do produto trazia uma identidade muito carregada, transparecendo ser uma sessão apartada da plataforma. Juntamente com a PO, o time conseguiu equilibrar a visão de branding do cliente, deixando o Mundo da Casa mais próximo de uma sessão de marketplace da plataforma.

Concept do produto desenvolvido na imersão

Concept do produto desenvolvido na imersão

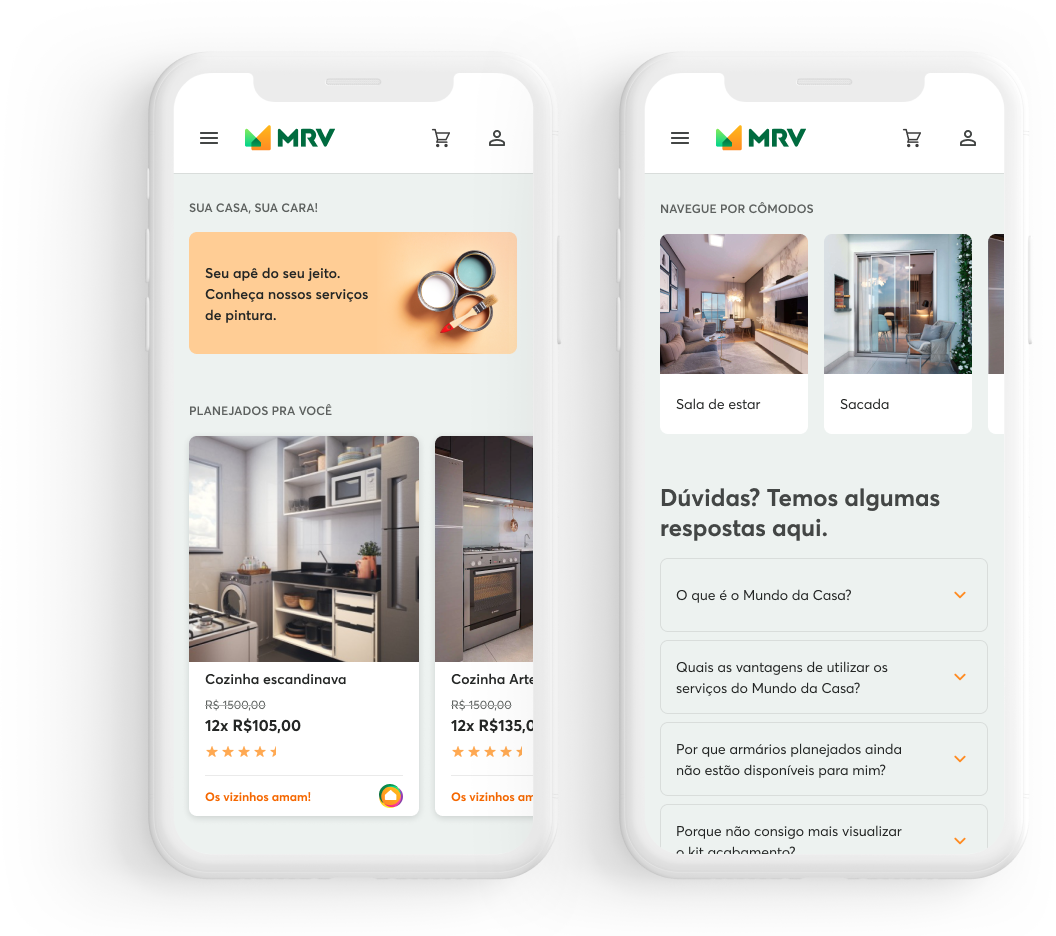
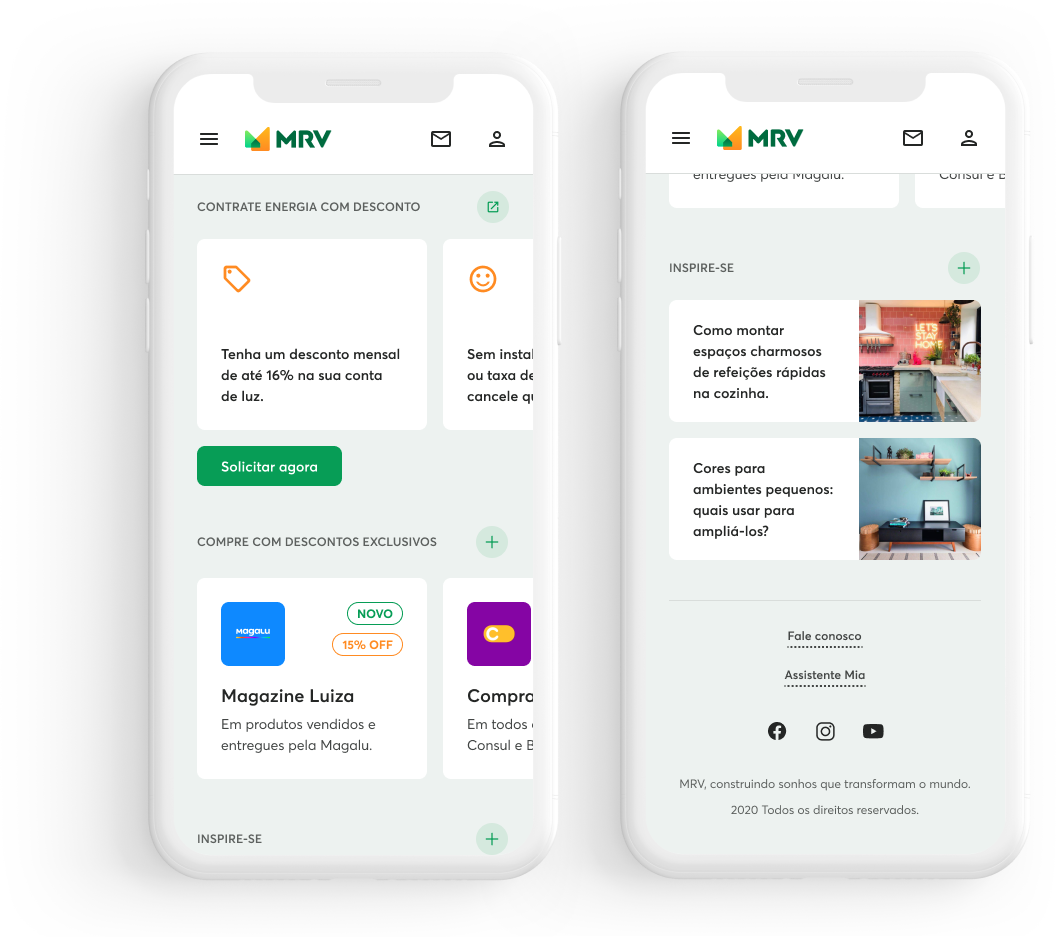
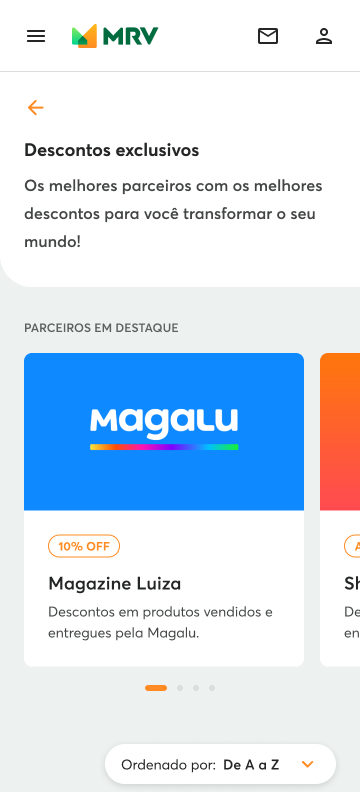
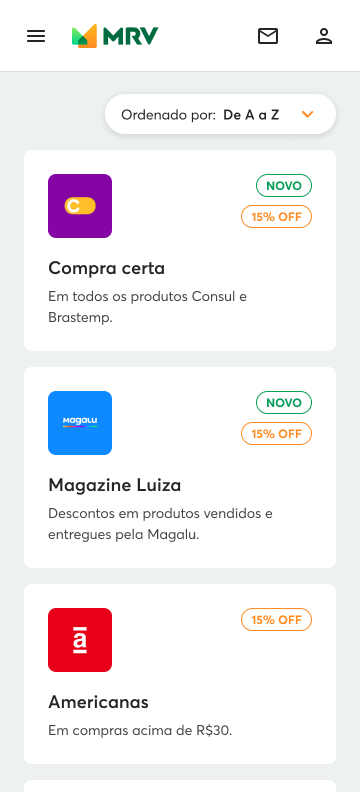
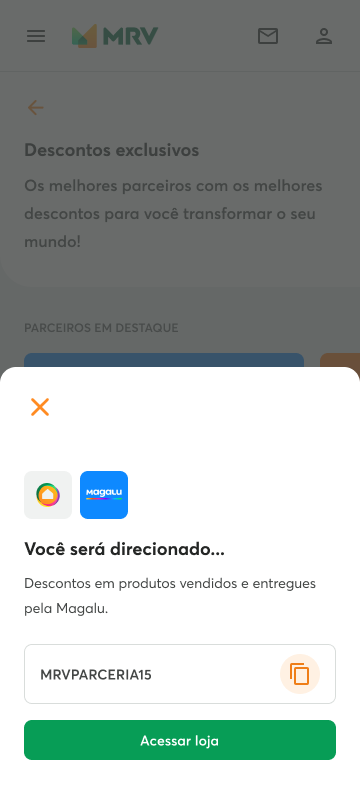
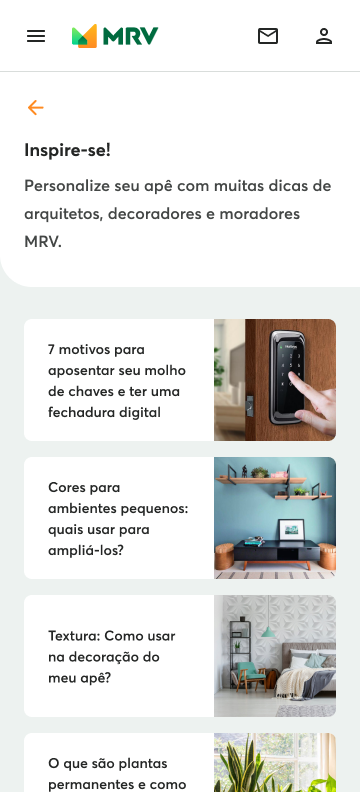
Home do Marketplace Mundo da Casa

Home do Marketplace Mundo da Casa

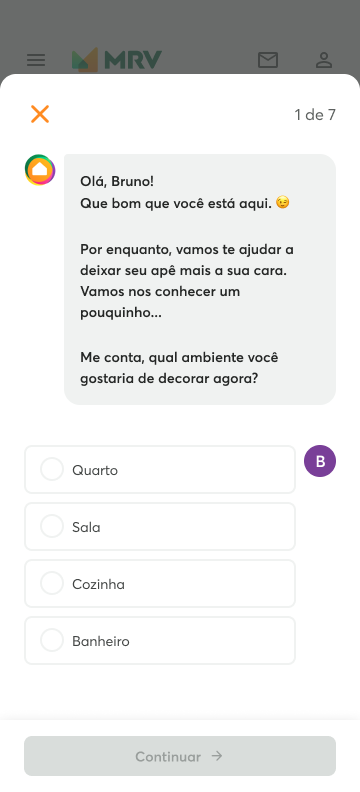
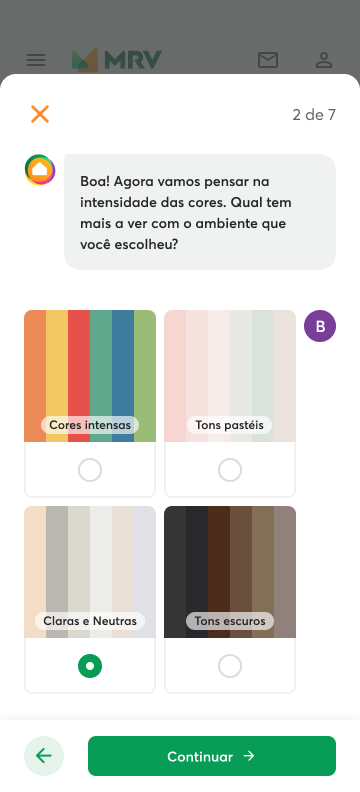
User Story Map completo do épico de Assistente Virtual












Mais telas do Marketplace Mundo da Casa
Design System MRV
Implementação do Design System
Frente as necessidades, a squad Conviver entendeu que o crescimento da plataforma iria precisar de um novo Design System para poder abrigar mais produtos.
Juntamente com Designers e Devs, começamos com uma etapa de descoberta, entendendo que era preciso consolidar um inventário de estilos; um inventário de componentes de time; um inventário de componentes Core; definir os Design Tokens Globais e de Brand; e definir a lógica de temas para multimarcas.
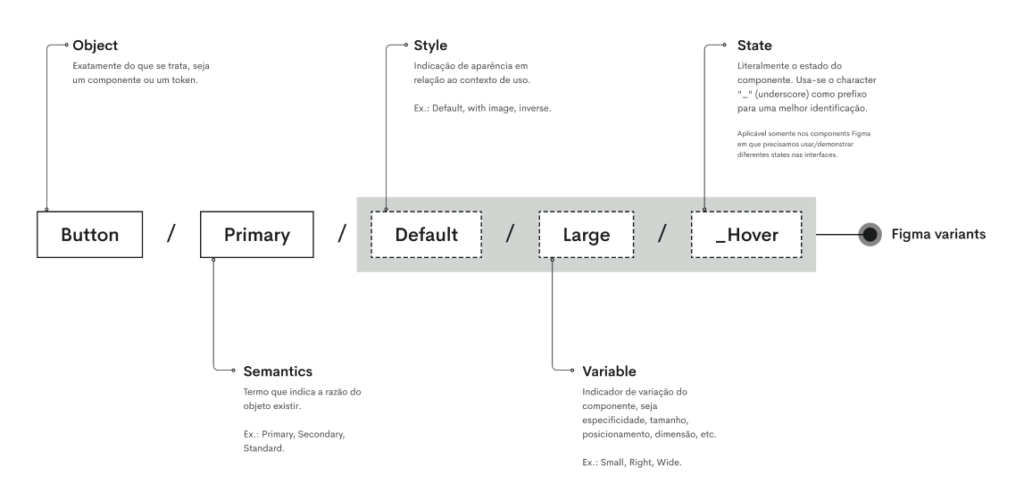
Na parte de concept, começamos pela lib Core na qual todos os times irão consumir. Criamos as libs team para que cada time possa criar seus componentes de forma separada e também criamos as libs auxiliares (icons, brands, helpers). Feito isso, documentamos os princípios de design do Design System e o padrão de nomenclatura para tokens e componentes. Na sequência, criamos os componentes (Design e Tech) e documentamos no Figma e no Storybook.
Todo componente criado no Figma passa por um handoff onde é documentado todos os tokens e todas propriedades CSS necessárias para que o Dev crie o componente 100% espelhado ao que foi desenhado no Figma.




Global Tokens: line-height, font-size, border-radius, border-width, opacity levels, shadow levels, spacing stack, spacing squish, space inset.
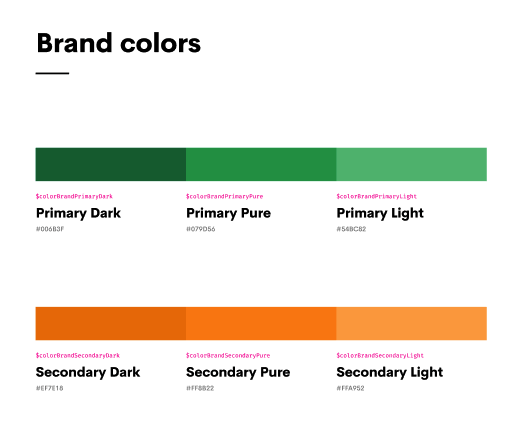
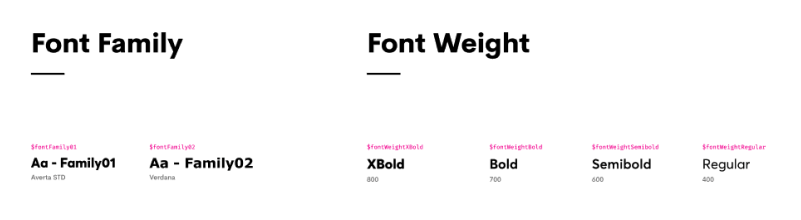
Brand Tokens: font-family, font-weight, brand colors, neutral colors, background colors, support colors, complementary colors.