
Como resultado de sua jornada de transformação digital, a MRV viu seu faturamento disparar mesmo na maior crise do século XXI.
Um aumento de 37,4% de faturamento nos primeiros três meses de quarentena. A plataforma MRV Digital simplificou drasticamente a conquista da casa própria.
1
%
de contratos digitais nos primeiros três meses
1
%
em redução de ligações no Call Center
+
1
%
de aumento no valor das ações
R$
1
mi
recuperados em inadimplência
Impactos nos clientes da MRV
Checagem de documentos de 30 dias para 30 minutos
O envio da documentação necessária para iniciar a compra era um dos mais críticos entraves que o produto digital da MRV eliminou.
Redução de 5% no comprometimento da renda
Redução de 18% para 13%, ou seja, 5% do orçamento mensal das famílias que deixa de ser gasto com financiamentos.
Menos tempo de financiamento
Redução de 52 para 48 meses no parcelamento dos valores de entrada. Imagine toda uma temporada de verão com menos boletos para pagar.
Dos 4158 contratos, 91% foram eletrônicos.
Considerando o mês de maio de 2020.
Menos 77% em custos operacionais.
Em números, está uma redução de gastos em R$ 820.756,92 por ano.
Melhor gerenciamento de equipes e processos.
Menos tempo e energia com análises de contrato, impactando na redução de gastos R$1,923,044.88/ano.
Menos papel. Mais sustentabilidade.
Milhares de árvores não precisaram ser derrubadas para imprimir contratos.
Squad Resolver
Squad responsável pela experiência de assistência técnica dos apartamentos pela plataforma Meu Apê.

Gerenciamento de chamados: lista de chamados

Gerenciamento de chamados: detalhes do chamado
Quais problemas foram resolvidos?
Tiramos a necessidade de solicitar reparos e vistorias somente via call center, diminuindo custos operacionais e resultando em mais eficiência no gerenciamento de todas as operações.
A experiência do produto permitiu que os clientes pudessem fazer um acompanhamento mais simples nas solicitações de assistências técnicas, desde a abertura de chamados até o agendamento da visita do técnico.

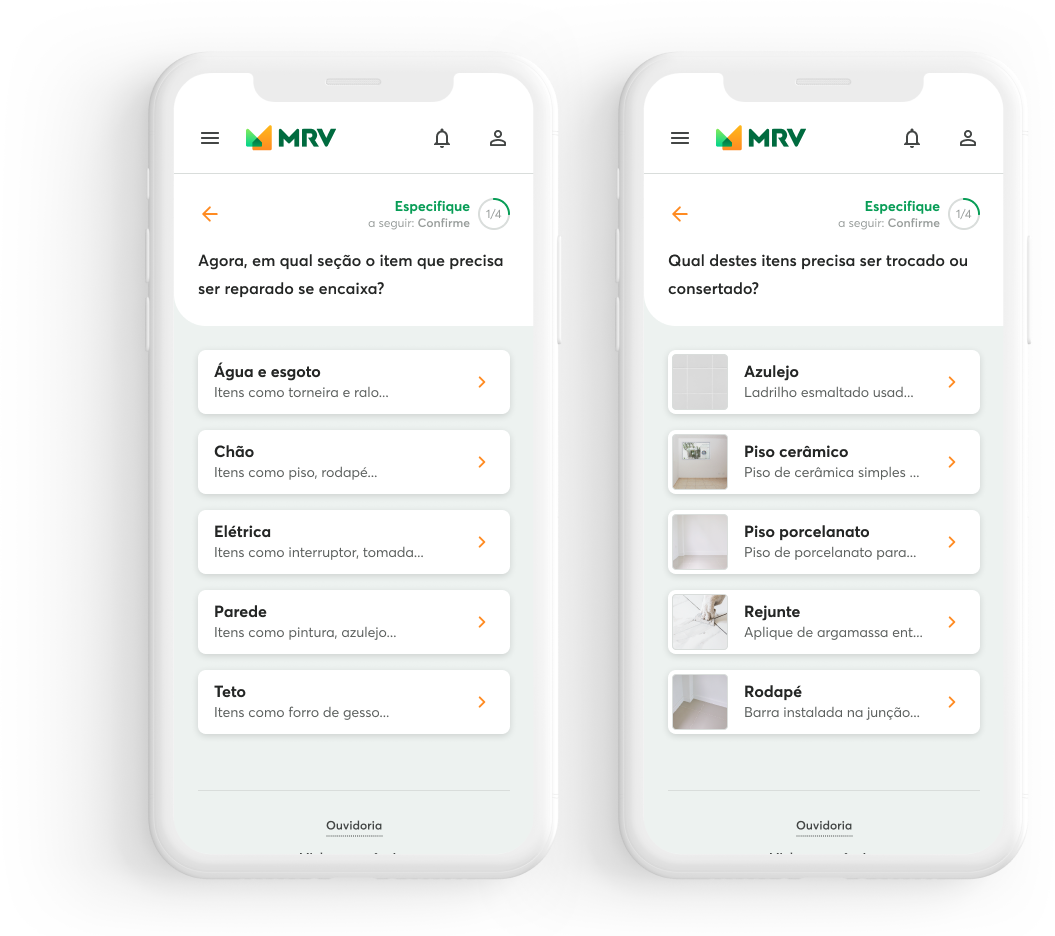
Abertura de chamados: etapa de diagnóstico do problema

Abertura de chamados: introdução ao agendamento
Aprendizados, melhorias e análises.
- Como o produto trata de uma parte delicada após a aquisição de um imóvel, foi importante discernir as informações que foram obtidas a partir de ouvidoria e pesquisas com os usuários: separar as coisas que estavam na alçada do time.
- Conseguimos implementar melhorias no produto que realmente impactaram o usuário graças a boa relação entre o time e a Product Owner e uma cultura voltada aos dados.
- Como growth, implementaria uma funcionalidade de envio de fotos na abertura de chamado para possibilitar a vistoria remota por parte da equipe técnica, contando com ajuda de IAs para análise dos casos.
- Também implementaria uma área de notificações mais estruturada e uma régua de comunicação que contemplasse uma nova home.
- Trabalharia para criar uma experiência dentro da plataforma para trazer informações educativas sobre o universo da assistência técnica.
Squad Conviver
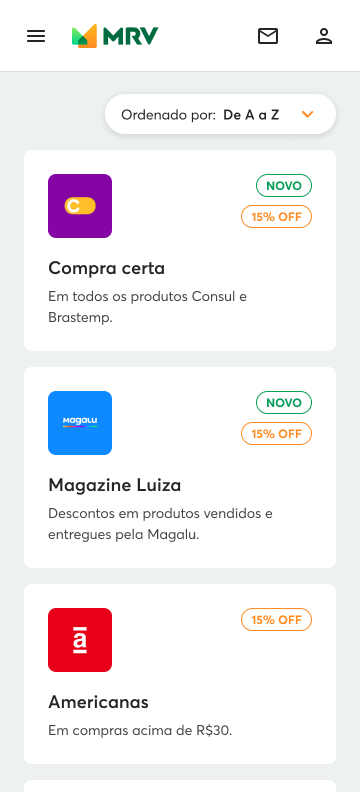
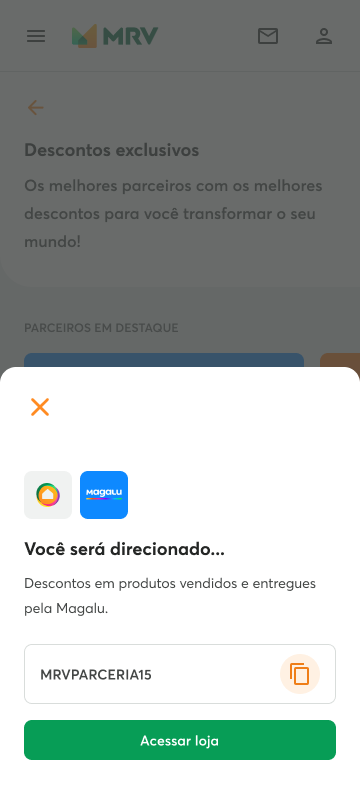
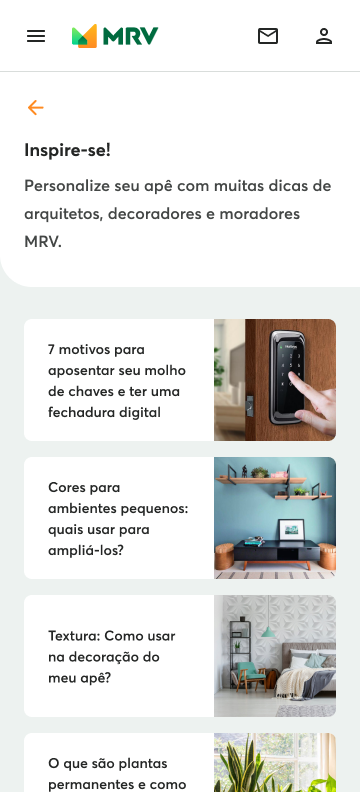
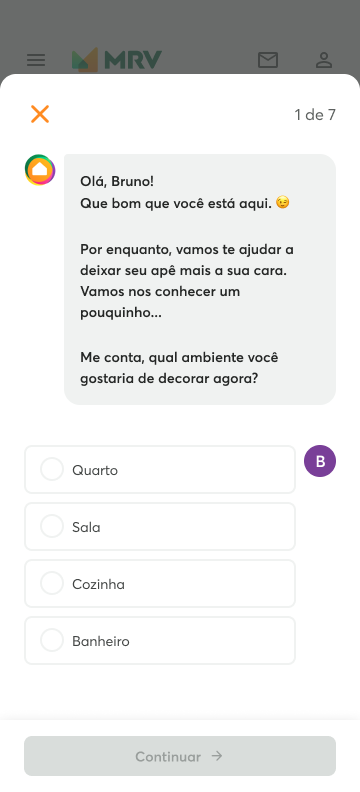
Squad responsável pela experiência do marketplace da plataforma Meu Apê.
A squad atuou na idealização e implementação de uma ideia do cliente que partiu do princípio de um marketplace dentro da plataforma. A concepção do produto partiu de uma imersão remota com equipes do lado do cliente devidamente selecionadas. Inicialmente, a ideia do produto trazia uma identidade muito carregada, transparecendo ser uma sessão apartada da plataforma. Juntamente com a PO, o time conseguiu equilibrar a visão de branding do cliente, deixando o Mundo da Casa mais próximo de uma sessão de marketplace da plataforma.

Concept do produto desenvolvido na imersão

Concept do produto desenvolvido na imersão

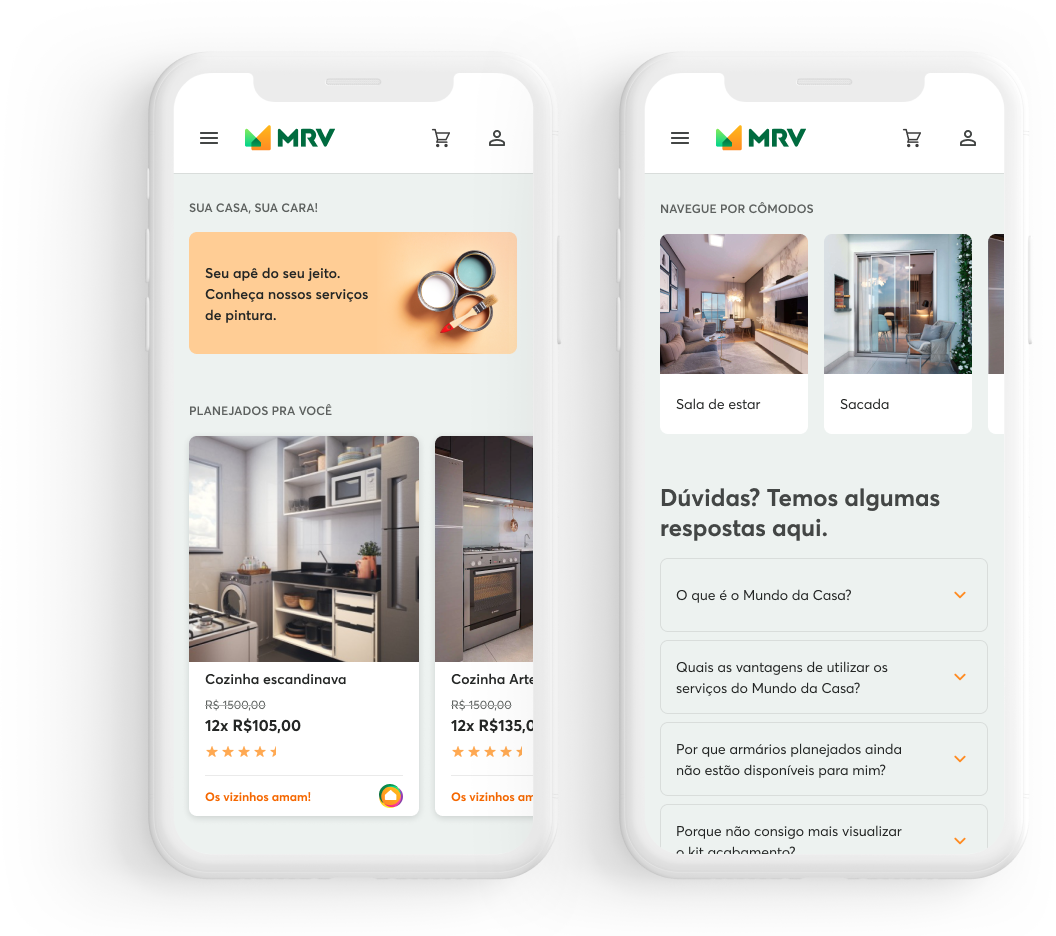
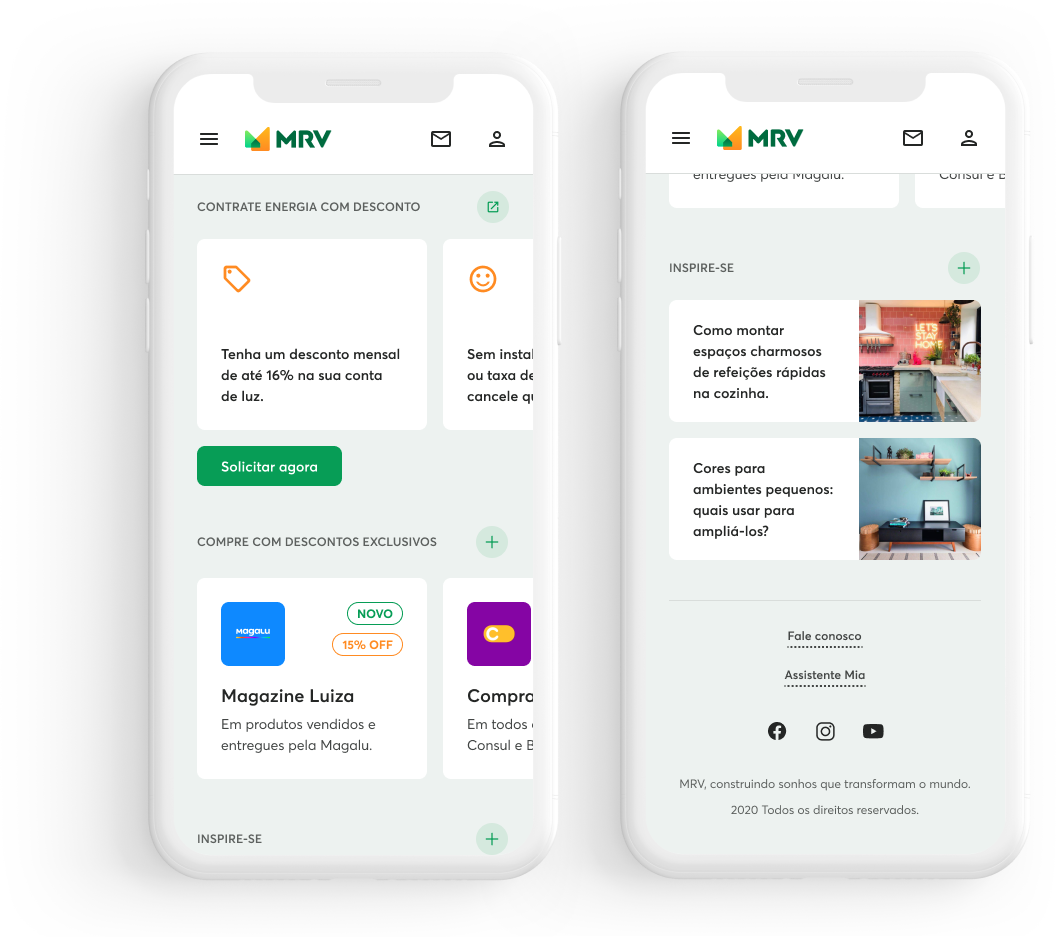
Home do Marketplace Mundo da Casa

Home do Marketplace Mundo da Casa












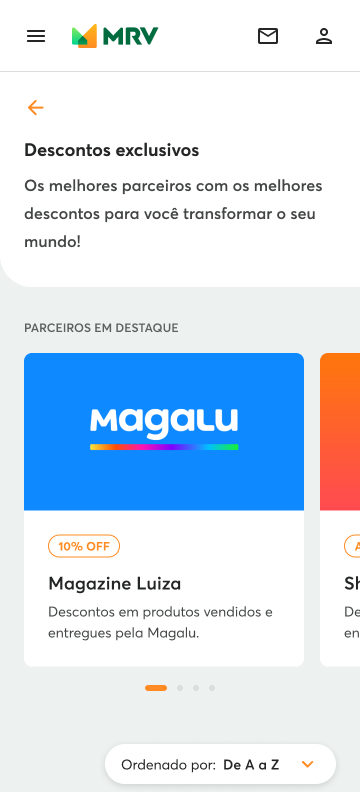
Mais telas do Marketplace Mundo da Casa
Design System MRV
Implementação do Design System
Frente as necessidades, a squad Conviver entendeu que o crescimento da plataforma iria precisar de um novo Design System para poder abrigar mais produtos.
Juntamente com Designers e Devs, começamos com uma etapa de descoberta, entendendo que era preciso consolidar um inventário de estilos; um inventário de componentes de time; um inventário de componentes Core; definir os Design Tokens Globais e de Brand; e definir a lógica de temas para multimarcas.
Na parte de concept, começamos pela lib Core na qual todos os times irão consumir. Criamos as libs team para que cada time possa criar seus componentes de forma separada e também criamos as libs auxiliares (icons, brands, helpers). Feito isso, documentamos os princípios de design do Design System e o padrão de nomenclatura para tokens e componentes. Na sequência, criamos os componentes (Design e Tech) e documentamos no Figma e no Storybook.
Todo componente criado no Figma passa por um handoff onde é documentado todos os tokens e todas propriedades CSS necessárias para que o Dev crie o componente 100% espelhado ao que foi desenhado no Figma.
Informações
Empresa: D3 Fearless Digital Product Company
Cliente: MRV Engenharia
Squads: Assistência técnica e Marketplace
Design Leader: Bruno Tavares
Senior Product Designer: Fernando Affonso